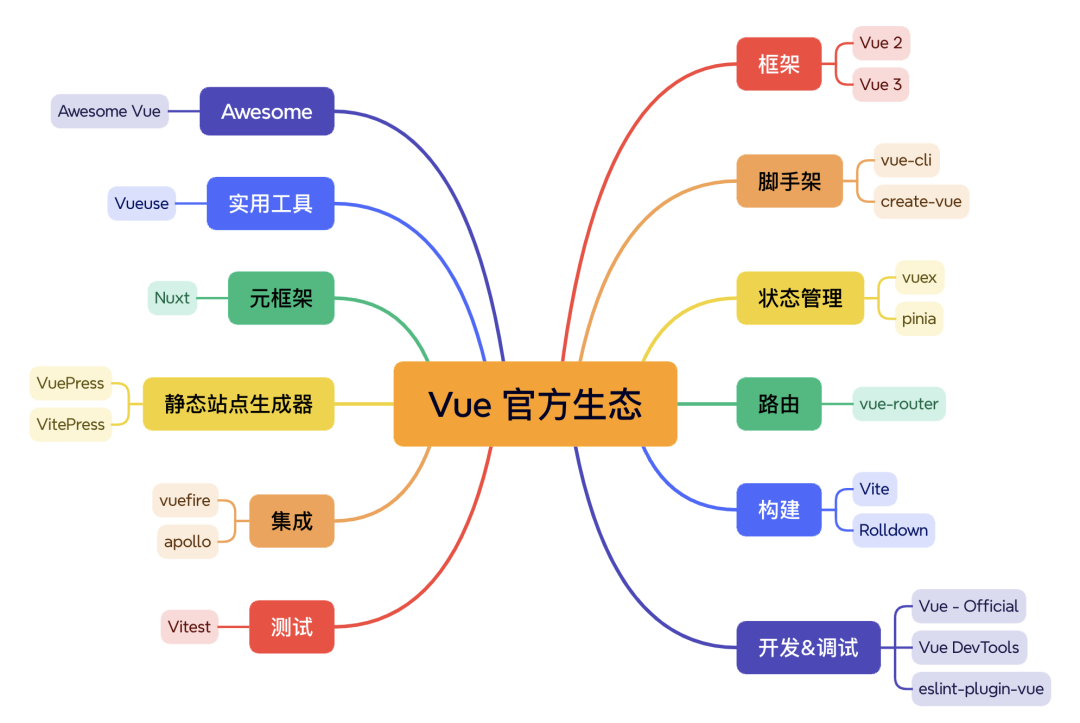
经过多年的不断演进,Vue 已经构建了一个极为丰富且强大的生态系统,今天就来盘点 Vue 官方生态系统中那些好用的工具!

Vue 有两个主要的代码仓库:
介绍:目前已经停止维护。
Github:https://github.com/vuejs/vue
除此之外,还有即将推出的无虚拟 DOM 版 Vue 3 的仓库:https://github.com/vuejs/core-vapor
Vue 官方生态中有两个脚手架:
介绍:基于 Webpack 的 Vue 项目脚手架,目前处于维护状态,不在积极更新;
Github:https://github.com/vuejs/vue-cli
Vue 官方生态中有两个状态管理工具:
介绍:官方推荐的直观、类型安全且灵活的 Vue 状态管理工具,支持在 Vue 2 和 Vue 3 中使用,比 Vuex 更轻量;
Github:https://github.com/vuejs/pinia
Vue 的官方路由器是 Vue Router,有两个代码仓库:
介绍:vue-router 3 的代码仓库,仅适用于 Vue 2.0。
Github:https://github.com/vuejs/vue-router
Vue 官方生态中有两个构建工具:
介绍:Vue 官方推荐的下一代前端构建工具。
Github:https://github.com/vitejs/vite
Vue 官方生态中的开发和调试工具包括:
Vitest 是 Vue 官方测试工具,它是由 Vite 提供支持的下一代测试框架。
Github:https://github.com/vitest-dev/vitest
介绍:Vue.js 的 Firebase 绑定,适用于 Vue >=2.7 和 Vue 3。
Github:https://github.com/vuejs/vuefire
Vue 官方生态中有两个静态站点生成器:
介绍:https://github.com/vuejs/vuepress
Github:简约 Vue 驱动的静态站点生成器,目前处于维护状态
Nuxt 不是 Vue 团队开发的,但也是基于 Vue 的唯一元框架了,其目标是以直观且可扩展的方式使用 Vue.js 创建类型安全、高性能和生产级的全栈 Web 应用和网站。
Github:https://github.com/nuxt/nuxt
Vueuse 团队成员 Antfu 开发的基于 Composition API 的实用函数集合,适用于 Vue 3 和 Vue 2,包含 200+ 实用函数(类似于Hooks)。
Github:https://github.com/vueuse/vueuse
Awesome Vue 是与 Vue.js 相关的精彩内容的精选列表。
Github:https://github.com/vuejs/awesome-vue