大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
平时浏览一些跟数字有关的网页的时候,可能你会发现数字并不是直接从 0 变成 99999 的,这样会很生硬,而是会有一个从 0 增长到 99999 的动画效果,如下图
 图片
图片
那这个效果要怎么实现呢?其实挺简单的,也挺有趣的,继续往下看吧~
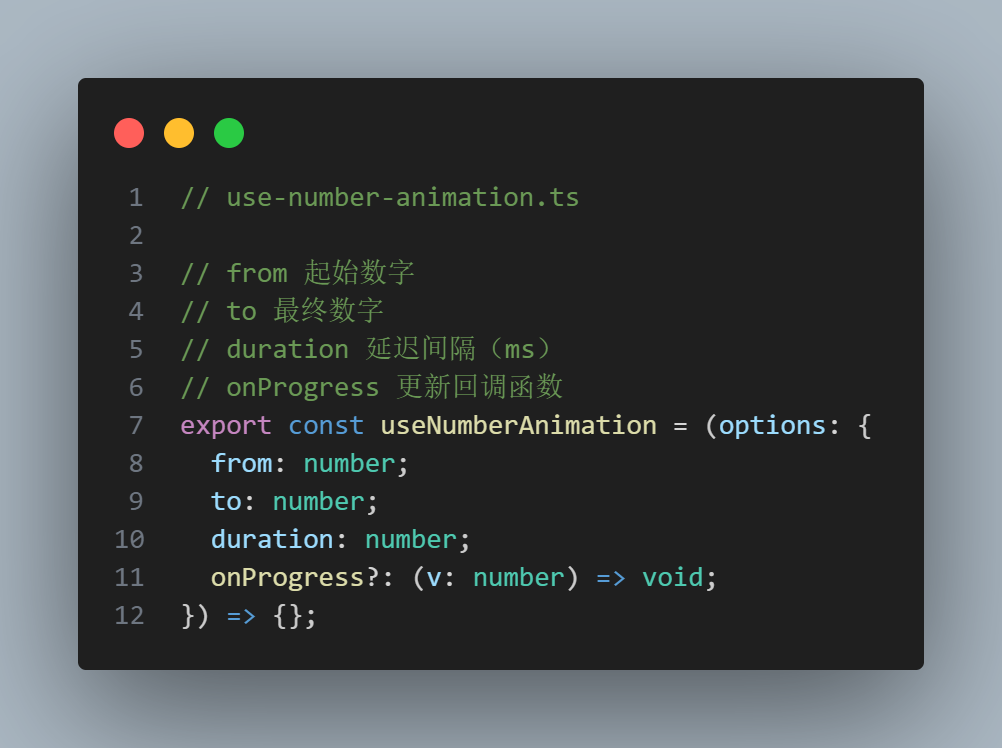
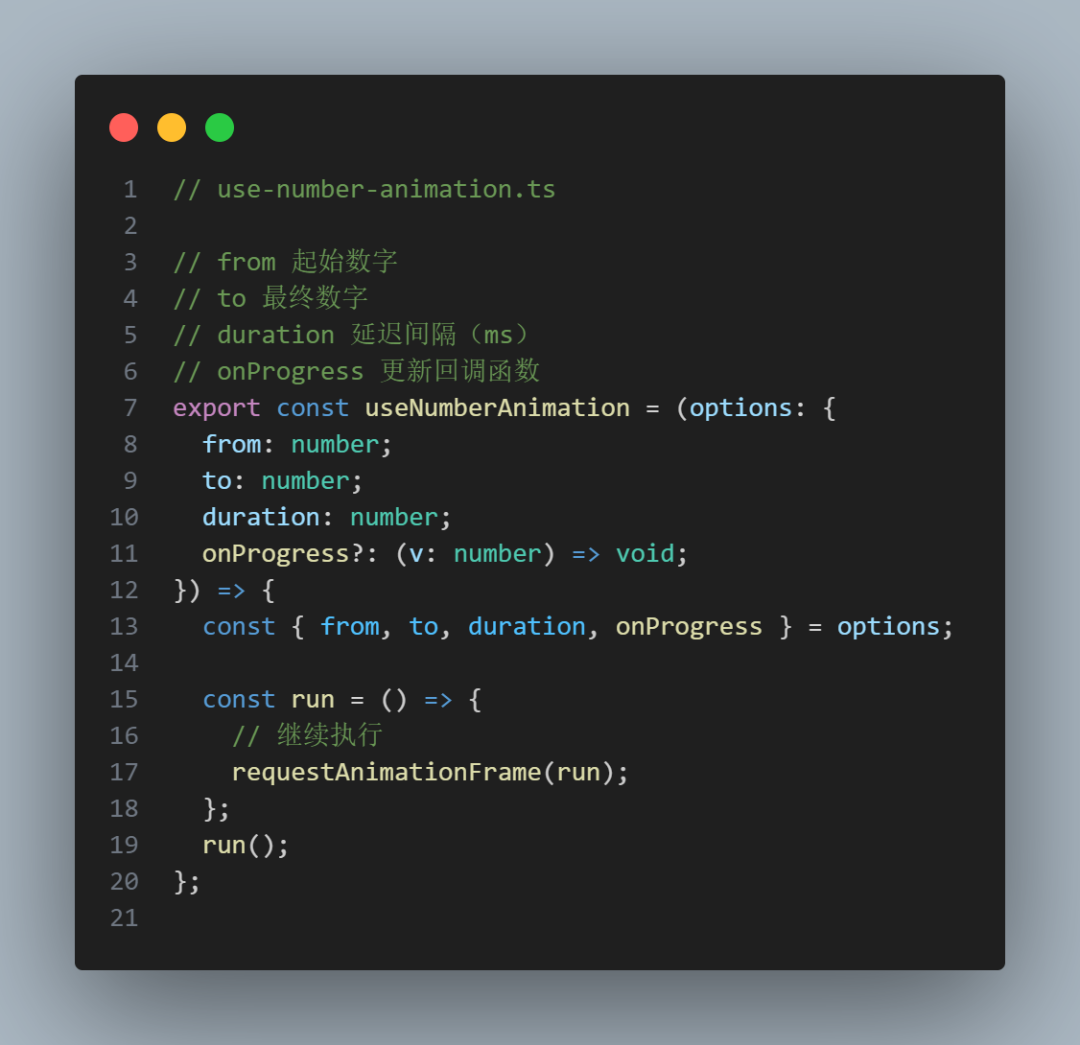
我们创建一个文件 use-number-animation.ts 来写这个 hooks
首先来确定这个函数需要接受什么参数:
 图片
图片
 图片
图片
可以看到数字是在不停变化的,所以我们需要有一个定时任务去让这个数字一直变化才行,那么用 setInterval 吗?不是的,显然用 requestAnimationFrame 性能会更佳,它会在浏览器下一帧重绘之前执行~
 图片
图片
 图片
图片
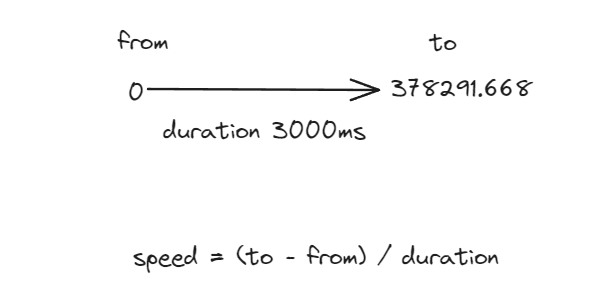
可以看到数字在不断增长,那么既然是增长,就需要计算增长速度,增长速度要怎么算呢?
假设我要用3000ms的时间去从0增长到378291.668,那增长速度是不是 (378291.668 - 0) / 3000呢?
 图片
图片
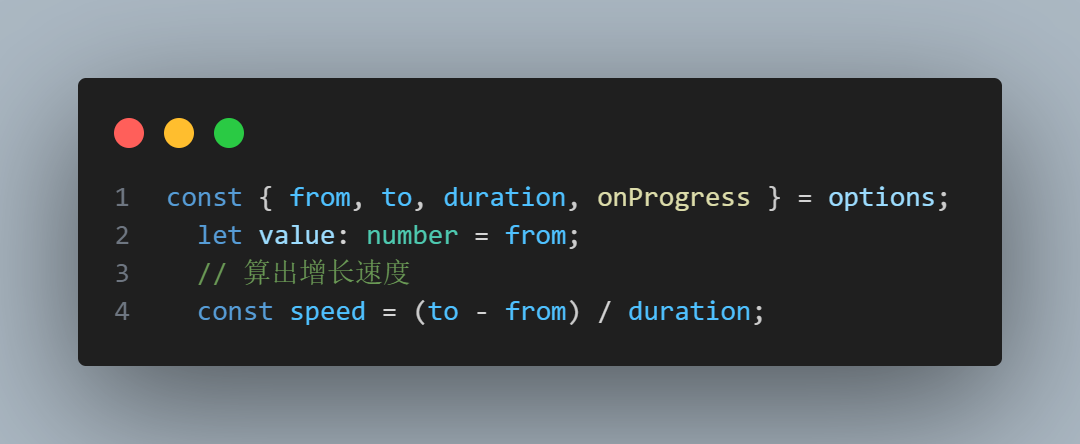
由此我们可以知道增长速度 speed = (to - from) / duration;

啥时候终止增长呢?其实很简单,那就是从开始增长开始,经过的时间大于 duration 时,就终止,这个时候说明动画必须要结束的~
可以得出最终的代码为
 图片
图片
使用方式如下

最终达到数字增长的动画效果~